Fungsi dan Cara Menggunakan Interactive Transparency Tool pada CorelDRAW
Fungsi dan Cara Menggunakan Interactive Transparency Tool pada CorelDRAW - Dalam mengoperasikan CorelDRAW, memahami fungsi dasar dari setiap tool, menu, maupun fasilitas lainnya sangat penting. Karena dasar - dasar inilah yang nantinya akan membantu sobat dapat mengerjakan pekerjaan di CorelDRAW dengan efisien dan maksimal.
Diluar sana memang sudah banyak yang menjelaskan fungsi dari Transparency Tool pada CorelDRAW. Namun kali ini saya akan membahaasnya secara lengkap dan mudah - mudahan mudah di pahami.

Kita lanjutkan mencoba menggunakan type transparansi yang lainnya.
Untuk type transparansi yang terakhir adalah type Texture
Diluar sana memang sudah banyak yang menjelaskan fungsi dari Transparency Tool pada CorelDRAW. Namun kali ini saya akan membahaasnya secara lengkap dan mudah - mudahan mudah di pahami.
Menggunakan Interactive Transparency Tool Type Uniform
Pertama kita akan mencoba menggunakan Interactive Transparency Tool dengan Type Uniform.
Langkah ke - 1
Pertama kita akan menerapkan efek Transparency Type Uniform ini pada sebuah objek vector.
Buatlah dua buah objek seperti lingkaran ataupun persegi. Jika sobat ingin menggunakan objek seperti yang saya gunakan, silahkan sobat baca cara membuatnya disini...
Langkah ke - 2
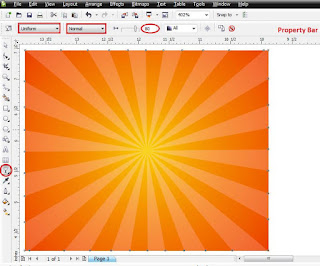
Pilih objek yang berwarna putih, selanjutnya sobat pilih Interactive Transparency Tool.
Kemudian pada Property Bar aturTransparency Type : Uniform > Transparency Operation : Normal > Starting Transparency : 80. Maka hasilnya akan terlihat seperti gambar dibawah...
Langkah ke - 3
Jika sobat ganti Transparency Operation menjadi Hue, maka hasilnya akan berbeda, silahkan sobat lihat juga hasilnya pada gambar dibawah...
Begitu juga jika sobat mengatur Transparency Operation dengan mode yang lain ataupun mengganti nilai Starting Transparency dengan nilai yang lain, maka akan berbeda pula hasilnya.
Silahkan sobat sesuaikan dan eksperimen sendiri untuk mendapatkan hasil yang sobat inginkan.
Jika sobat ingin menerapkan efek transparansi ini terhadap gambar bitmap, sobat bisa membaca caranya pada artikel berikut :

Hasil menerapkan efek transparansi terhadap objek gambar atau bitmaps bisa sobat lihat pada gambar diatas.
Menggunakan Interactive Transparency Tool Type Linear
Yang kedua kita akan mencoba menggunakan Interactive Transparency Tool Type Linear.
Langkah ke - 1
Siapkan dua buah objek, baik keduanya objek vector atau gambar tidak masalah. Tapi disini saya menggunakan contoh menggunakan satu buah objek vector dan objek gambar.
Langkah ke - 2
Pilih objek gambar, kemudian pilih Interactive Transparency Tool.
Kemudian untuk memberi efek transparansi type linear secara custome sobat klik pada titik awal dimana efek tersebut akan diberikan.
Sambil menahan klik tadi sobat arahkan mouse ke arah dimna efek transparansi tersebut akan di akhiri. Sobat lihat ilustrasi gambar dibawah....
Dengan menggunakan efek transparansi seperti ini sobat bisa membuat sebuah desain spanduk seperti yang saya lakukan dengan menambahkan sedikit objek dan teks.
Menggunakan Interactive Transparency Tool Type Radial
Lalu yang ketiga kita akan menggunakan Interactive Transparency Tool Type Radial untuk membuat dua warna objek menjadi satu paduan warna Radial.
Langkah ke - 1
Buat dua buah objek dengan dua warna yang berbeda.
Kemudian letakkan objek A diatas objek B. Ilustrasi disini saya menggunakan objek A : Merah dan objek B : adalah kuning.
Langkah - 2
Sekarang sobat pilih Interactive Transparency Tool. Pastikan objek A yang dipilih.
Selanjutnya ubah type transparansinya menjadi Radial.
Menggunakan Interactive Transparency Tool Type Conical
Berikutnya kita coba dengan menggunakan Interactive Transparency Tool Type Conical
Langkah ke - 1
Sama seperti cara sebelumnya yaitu buat terlebih dahulu dua buah objek.
Kemudian pilih Interactive Transparency Tool > Type Conical.
Langkah ke - 2
Sobat juga bisa mengatur Transparency Operation dengan mode lain untuk mendapatkan hasil yang lain. Dengan menggunakan mode Difference, maka akan menghasilkan efek seperti berikut...
Dan sobat juga bisa mengatur arah efeknya.
Menggunakan Interactive Transparency Tool Type Square
Yang kelima kita gunakan type Square untuk membuat variasi efek transparansi terhadap objek.
Langkah ke - 1
Masih sama dengan cara sebelumnya, yaitu kita akan menerapkan efeknya terhadap dua objek.
Jika objek tersebut sudah sobat persiapkan sekarang sobat pilih Interactive Transparency Tool > Type Square.
Langkah ke - 2
Arah efek dan intensitas pencahyaannya bisa sobat atur dengan mengeser titik efek transparansi terebut, lihat gambar dibawah....
Menggunakan Interactive Transparency Tool Type Two Color Pattern
Selanjutnya kita coba lagi dengan type yang lain yaitu type Two Color Pattern. Efek yang dihasilkan kurang lebih hampir sama dengan cara jika kita memberikan warna pada objek. Untuk lebih jelasnya bisa sobat lihat pada artikel sebelumnya.....
Langkah ke - 1
Buatlah dua buah objek dengan warna yang berbeda, kurang lebih sama dengan cara - cara sebelumnya, namun kali ini saya menggunakan warna merah dan 30% Black.
Langkah ke - 2
Pilih objek berwarna merah jika sobat menggunakan contoh seperti yang saya gunakan. Kemudian Pilih Interactive Transparency Tool > Type : Two Color Pattern > Transparency Operation : Normal > First Transparency Picker : Pilih Gambar batu bata (sesuaikan dengan selera).
Menggunakan Interactive Transparency Tool Type Full Color Pattern
Type yang ke - 7 kita coba dengan menggunakan Interactive Transparency Tool Type Full Color Pattern.
Langkah ke - 1
Buatlah sebuah objek persegi dengan menggunakan Rectangle Tool (F6), kemudian beri warna merah muda atau yang lain juga bisa.
Langkah ke - 2
Kemudian pilih Interactive Transparency Tool > Type : Full Color Pattern > Transparency Operation : Normal > First Transparency Picker Pilih Gambar Kelinci (sesuaikan dengan selera).
Menggunakan Interactive Transparency Tool Type Full Color Pattern dengan Menggunakan Gambar Sendiri (Custome)
Selain menggunakan Full Color Pattern dengan menggunakan Pattern yang sudah disediakan oleh CorelDRAW, sobat juga bisa menggunakan gambar sendiri.
Langkah ke - 1
Pada langkah ini kita lanjutkan saja dari langkah sebelumnya. Jadi cara membuat objek dan membuat efek Full Color Patternya tidak perlu di jelaskan lagi.
Pada First Transparency Picker pilih Other.
Langkah ke - 2
Kemudian pilih gambar yang akan sobat jadikan Color Patternya, setelah itu klik Import.
Langkah ke - 3
Sobat juga bisa mengatur ukuran Pattern dan juga kemiringannya seperti saat sobat menggunakan type Conical
Menggunakan Interactive Transparency Tool Type Bitmap Pattern
Langkah ke - 1
Pertama siapkan terlebih dahulu sebuah objek dengan warna biru atau cyanLangkah ke - 2
Kemudian sobat pilih Interactive Transparency Tool > Type : Bitmap Pattern > Transparency Operation : Normal > First Transparency Picker : Pilih Gambar yang akan digunakan.
























Posting Komentar untuk "Fungsi dan Cara Menggunakan Interactive Transparency Tool pada CorelDRAW"